2022年05月22日 4707人 浏览
画册设计离不了文字和图片,图文并茂、和谐统一是画册设计的关键之关键。如何有效将二者融合,就是1912小编今天要研究的话题。
首先,我们来说一下画册设计中,把图片直接插入文字的设计方法。这种方法又可分为配入说明性插图和以图片作为画册背景元素。例如:

图1 图2
图1就是把图片直接作为画册背景来体现,色调鲜艳有美感,但因文字过多造成阅读困难。
图2就是把图处相同的背景做淡化处理,整体协调,正文突出,但整体感觉缺乏活力。

图3
图3采用部分淡化的方式既保留原图色调,也能与文字有效融合,大方美观。
这样的图片处理方法,则为画册设计提供一个思路,把图片做为文字背景时,怎样融合会才能让整体页面感觉更加协调。

图4
图4左,从图片左侧开始淡化处理,但在配合文字时,左对齐的文字模式,让整体页面生产一个硬性的边框,整体页面不协调。
图4右相对于左图要协调得多。文字自身形成的弧度恰巧与背景图的羽化部分很好地融合在了一起。虚实互补,整体页面有强有弱,相得益彰,给人以一种美的享受。
(最终效果见图3)。
遇到不是很相配的图形怎么办?

图5
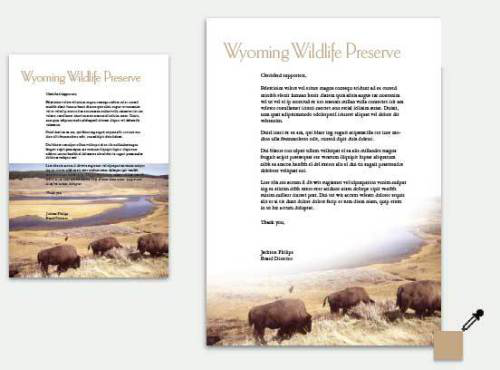
图5,一幅横向的自然风光图做背景时,与整体文字不协调,幸运的是图片元素中弯曲的河流恰恰可以与文字融合为一体。做画册设计时,可以沿弯曲的河流做自然虚化处理,达到整体页面协调的理想效果。
图5右图就是虚化后的效果,淡淡的背景中,河流若隐若现,草原上的水牛与文字部分相互照应,达到了页面协调的最终效果。在色调上,淡黄色文字颜色与草原、水牛同属一色系,色调协调,简洁大方,质朴感扑面而来。

图6
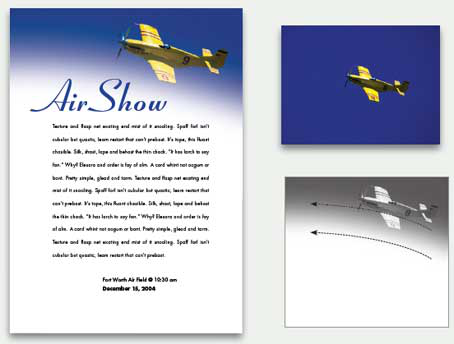
图6中,画面上方的空中飞机是一个视觉焦点。通过运动方向引出作为主体的文字,羽化后的弧形连缘与文字部分配合默契,还让飞机有了视觉上的自身的动感。改变了矩形原图与文字部分格格不入的生硬感,产生了出人意料的良好效果。

突出重点
在画册设计中,对图形的边缘虚化修饰多种多样。总的来说 ,就是要根据整个版面的实际情况,根据美观大方的设计原则,对图片做出处理。上图中,琴键的虚化边缘过渡到了黑色,与整体画面协调,产生了视觉焦点效应。
另外,在画册设计中的另一种方法就是用图片替代字母。这种处理方法并不常见,而且要宣传的产品形状正好与字母相近。虽然这种情况并不是经常遇见,因为这需要你的产品刚好配合文字的意思,而且产品形状还得与名称中其中一个字母形状接近,如果有幸碰到,不妨做下尝试。